Damier avec fond graphique
Placement du fond
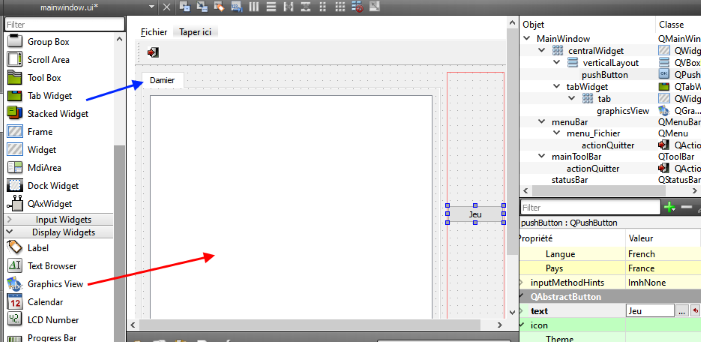
- Il convient dans un premier temps, de placer un graphicsView dans la fenêtre de l'application.

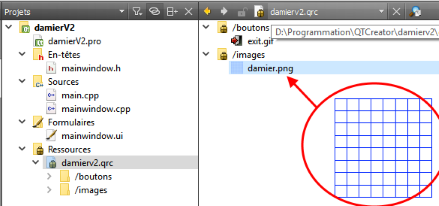
- Dans un deuxième temps, créer une image du damier avec un logiciel de dessin et le placer dasn un fichier de ressources.

- Dans l'entête de mainwindow, déclarer une GraphicScene dans laquelle on va pouvoir placer les objects Délarer également un GrpahicPixmapItem :
private:
Ui::MainWindow *ui;
QGraphicsScene *scene;
QGraphicsPixmapItem *fond;
- Dans le programme source :
- initialiser la scene
- définir sa taille pour déplacer la position de l'origine
- lier la scene au graphicView
- ajouter l'image à la scene :
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
scene = new QGraphicsScene(this);
scene->setSceneRect(QRectF(0,0,400,400));
ui->graphicsView->setScene(scene);
fond = scene->addPixmap(QPixmap(":/images/damier.png"));
.........
}
Cela étant fait, l'exécution du programme permet de voir le damier. Il faut à présent arriver à obtenir les coordonnés des clics de la souris.
Obtention des coordonnées des clics souris
graphicsView ne dispose pas de signaux liés à l'action de la souris, il faut donc utiliser la bibliothèque QMouseEvent pour obtenir les informations de la souris.
- inclure la bibliothèque QMouseEvent
- déclarer la méthode mousePressEvent en public slot pour la surcharger
- créer un signal qui déclenchera l'action suite au clic souris
- créer une procedure en public slot qui exécutera les actions liées au clic souris
#include <QMainWindow>
#include <QGraphicsScene>
#include <QMouseEvent>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
public slots:
void on_actionQuitter_triggered();
void placerPionBleu();
void mousePressEvent(QMouseEvent * e);
signals:
void mousePressed();
private:
Ui::MainWindow *ui;
QGraphicsScene *scene;
QGraphicsPixmapItem *fond;
int pressedX;
int pressedY;
};
- Coder les procédures :
void MainWindow::mousePressEvent(QMouseEvent * e)
{
QPointF pt = ui->graphicsView->mapToScene(e->pos());//récupération de la position
pressedX=pt.x()-30; //adaptation à la position : pressedX
pressedY=pt.y()-100; //adaptation à la position : pressedY
emit mousePressed(); //émission du signal pour déclencher le slot
}
//-------------------------------------------------------------------------------
void MainWindow::placerPionBleu()
{
//code de traitement
}
- Connecter le slot
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QObject::connect(this, SIGNAL(mousePressed()), SLOT(placerPionBleu()));
...............
}
Comment dessiner un pion
- Déclarer une variable de type QGraphicsEllipseItem dans le header
- Déclarer également un crayon noir et une brosse rouge
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
........
private:
Ui::MainWindow *ui;
QGraphicsScene *scene;
QGraphicsEllipseItem *pionRouge;
QGraphicsPixmapItem *fond;
QBrush *redBrush;
QPen *blackPen;
int pressedX;
int pressedY;
void placerPionRouge(int coord);
int position=0;
};
- Dans le programme source, initialiser ces variables :
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QObject::connect(this, SIGNAL(mousePressed()), SLOT(placerPionBleu()));
scene = new QGraphicsScene(this);
scene->setSceneRect(QRectF(0,0,400,400));
ui->graphicsView->setScene(scene);
fond = scene->addPixmap(QPixmap(":/images/damier.png"));
redBrush = new QBrush();
blackPen = new QPen();
redBrush->setColor(Qt::red);
blackPen->setColor(Qt::black);
blackPen->setWidth(4);//largeur du pinceau
redBrush->setStyle(Qt::SolidPattern);//type solid
}
- Le dessin du pion se fera par :
pionRouge = scene->addEllipse(coordX,coordY,40,40,*blackPen,*redBrush);
Où coordX et coordY sont les positions supérieurs gauche du pion de diamètre 40 pixels.
Le code complet
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QGraphicsScene>
#include <QMouseEvent>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
public slots:
void on_actionQuitter_triggered();
void on_pushButton_clicked();
void placerPionBleu();
void mousePressEvent(QMouseEvent * e);
signals:
void mousePressed();
private:
Ui::MainWindow *ui;
QGraphicsScene *scene;
QGraphicsEllipseItem *pionRouge;
QGraphicsEllipseItem *pionBleu;
QGraphicsPixmapItem *fond;
QBrush *redBrush;
QBrush *blueBrush;
QPen *blackPen;
int pressedX;
int pressedY;
void placerPionRouge(int coord);
int position=0;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QObject::connect(this, SIGNAL(mousePressed()), SLOT(placerPionBleu()));//un clic sur la grille place un pion bleu
scene = new QGraphicsScene(this);
scene->setSceneRect(QRectF(0,0,400,400));//taille de la grille 400x400
ui->graphicsView->setScene(scene);
fond = scene->addPixmap(QPixmap(":/images/damier.png"));
redBrush = new QBrush();
redBrush->setColor(Qt::red);
redBrush->setStyle(Qt::SolidPattern);//remplissage complet en rouge
blueBrush = new QBrush();
blueBrush->setColor(Qt::blue);
blueBrush->setStyle(Qt::SolidPattern);//remplissage complet en rouge
blackPen = new QPen();
blackPen->setColor(Qt::black);
blackPen->setWidth(4);//largeur du pinceau
}
MainWindow::~MainWindow()
{
delete ui;
}
//----------------------------------------------------------------------------------------------------
void MainWindow::on_actionQuitter_triggered()
{
close();
}
//----------------------------------------------------------------------------------------------------
void MainWindow::placerPionRouge(int coord)
{
pionRouge = scene->addEllipse(5+coord*50,5+coord*50,40,40,*blackPen,*redBrush);
}
//----------------------------------------------------------------------------------------------------
void MainWindow::on_pushButton_clicked()
{ //place un pion rouge en diagonal à chaque clic sur le bouton jeu
placerPionRouge(position);
position++;
}
//----------------------------------------------------------------------------------------------------
void MainWindow::mousePressEvent(QMouseEvent * e)
{
QPointF pt = ui->graphicsView->mapToScene(e->pos());
pressedX=pt.x()-30;
pressedY=pt.y()-100;
pressedX=5+50*(pressedX / 50); //positionnement correct du pion en X
pressedY=5+50*(pressedY / 50);//positionnement correct du pion en Y
emit mousePressed();
}
//----------------------------------------------------------------------------------------------------
void MainWindow::placerPionBleu()
{
pionBleu = scene->addEllipse(pressedX,pressedY,40,40,*blackPen,*blueBrush);
}
//----------------------------------------------------------------------------------------------------