Utiliser QT Designer : Les formulaires
Tout programme dans les systèmes d'exploitation actuels utilise des fenêtre comportant des éléments graphiques (ou widgets). Ces widgets peuvent être des boutons, un menu, un bargraph, etc....
Pour placer et positionner ces widgets, QT Creator dispose d'un outil de placement qui est QT Designer.
Les fenêtre créées de cette manière sont appelées les formulaires (Forms en anglais)
Remarque : Avant d'utiliser QT Designer, il faut créer un projet et y placer le code minimal
Que fait QT Designer
QT Designer facilite le placement des Widgets en créant une nouvelle classe qui porte le nom spécifié.
Cette classe est associée à 4 fichiers :
- le fichier du formulaire nomclasse.ui : il s'agit d'un fichier xml qui défini la position des widgets
- le fichier d'entête : nomclasse.h
- un second fichier d'entête : ui_nomclasse.h qui contient la définition des méthode et propriétées définies avec QT Designer et qui est inclus dans le fichier monclasse.cpp.
- le fichier source : nomclasse.cpp
Créer une fenêtre
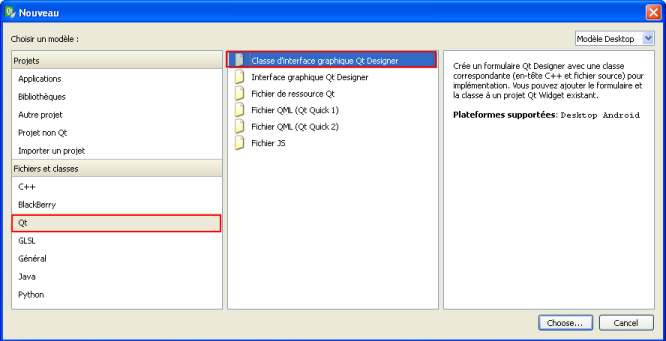
- Choisir Fichier/Nouveau Fichier ou projet
- Choisir QT puis Classe d'interface graphique QT Designer puis Choose

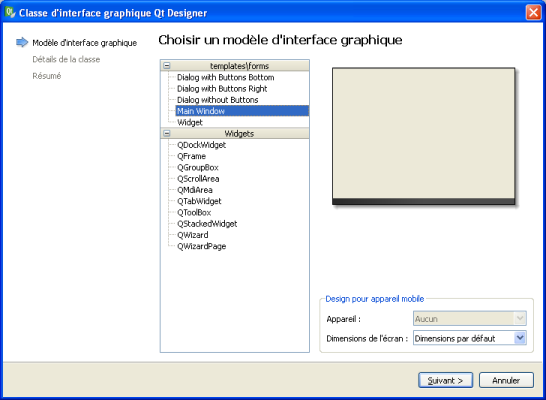
- On pourra alors choisir le type de fenêtre souhaité. Par exemple la fenêtre principale puis suivant

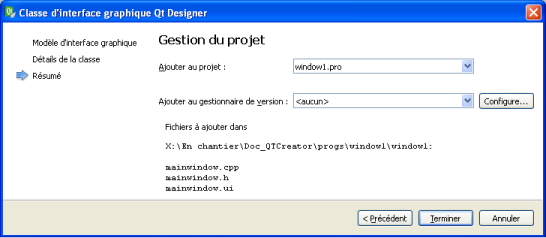
- Donner ensuite un nom à cette fenêtre et définir le chemin du dossier de stockage (de préférence garder le dossier par défaut du projet). La fenêtre sera asociée à une classe liée à un en-tête (.h : header), à un fichier source (.cpp) et à un fichier d'interface qui contient les graphisme de la fenêtre.

- Cliquer sur suivant puis dans la fenêtre de synthèse par Terminer

QT Designer
QT Designer se présente de la manière suivante :

- La barre de menu comporte par défaut une liste déroulante et 4 boutons utilisables :
- La liste déroulante permet de sélectionner l'élément graphique du projet qui doit être affiché dans QT Designer
- Le bouton Editer les Widgets : permet d'insérer des Widgets sur la fenêtre et de modifier leurs propriétés
- Le bouton Editer signaux/slots : permet de lier les signaux et slots au widget
- Le bouton Editer les copains : Permet d'associer des QLabel au Widget.
- Le bouton Editer l'ordre des onglets permet de modifier l'ordre de tabulation entre les différents Widgets.
- Liste des Widgets : présente tous les widgets disponibles dans QT Designer. Un Glisser-Déposer permet de les placer sur la fenêtre.
- Fenêtre en construction : Cette partie d'écran présente l'aspect de la fenêtre en construction.
Remarque : on constatte que cette fenêtre dispose déjà d'un menu et d'une barre d'état. Cela s'explique par le fait que le modèle MainWindows a été sélectionné.
- Editeur de slots/actions/signaux : 3 onglets qui permettent de lier les widgets aux slots, actions et signaux.
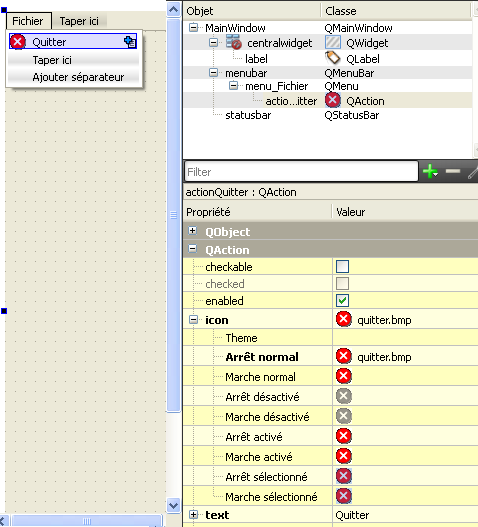
- Arborescence des objets : cette zone présente les widgets de la fenêtre et leur hiérarchie de classe.
- Editeur de propriétés : permet d'éditer les propriétés du Widget sélectionné.
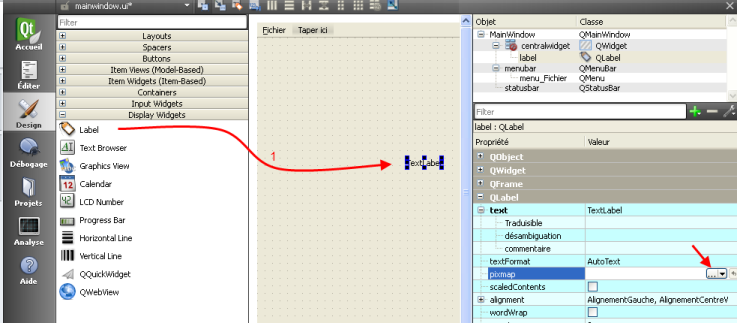
Prenons comme exemple le placement d'une image sur la fenêtre principale.
Une image se place avec le widget QLabel.
- Glisser déposer un QLabel de la liste des widgets vers la fenêtre principale.

- Editer la propriété pixmap pour choisir le fichier de l'image de fond.
Remarque : En sélectionnant la propriété et en appuyant sur la touche F1, on obtient l'aide contextuelle
La validation affiche l'image sur la fenêtre.
Intégrer les données QT Designer dans le programme
Le programme principal étant créé, il faut spécifier la classe à intégrer :
#include <QApplication>
#include <mainwindow.h> //on précise le header de la classe QMainWinwow
#include <QtWidgets> //eventuellement
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
mainwindow fenetreprincipale;
fenetreprincipale.show(); //on affiche la fenêtre
return app.exec();
}
La compilation provoquera l'ouverture de la fenêtre principale
Remarque : si la fenêtre doit s'ouvre sur toute la taille de l'écran, on remplacera fenetreprincipale.show(); par fenetreprincipale.showFullScreen();
- Clic droit dans la fenêtre créée avec QT Designer
- Choisir Ajouter la barre d'état
Voir comment programmer la barre d'état
 Clic droit dans la fenêtre créée avec QT Designer
Clic droit dans la fenêtre créée avec QT Designer- Choisir Ajouter une barre d'outils
- Pour placer des boutons sur la barre, il faut au préalable créer des entrées de menu avec des icones (propriété Icon)
- Glisser déposer ensuite l'entrée de menu sur la barre d'outils
Remarque : Si l'on souhaite garder l'entrée de menu, il faut appuyer sur le bouton CTRL en même temps que de faire un glisser déposer